Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęNawigacja (Navbar)
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
Pasek nawigacyjny to złożony komponent z wieloma dostępnymi opcjami.
Jednakże, ponieważ w każdym projekcie dobra nawigacja jest absolutnie kluczowym elementem interfejsu, w tej lekcji zajrzymy głębiej w nawigację Bootstrapa.
Krok 1 - dodaj przykład podstawowej nawigacji do projektu
Przejdź na stronę dokumentacji paska nawigacyjnego i skopiuj kod przykładu podstawowego. Następnie wklej go do pliku index.html wewnątrz sekcji <header>.
<!--Main Navigation-->
<header>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- Container wrapper -->
<div class="container-fluid">
<!-- Toggle button -->
<button class="navbar-toggler" type="button" data-mdb-toggle="collapse"
data-mdb-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
<!-- Collapsible wrapper -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Navbar brand -->
<a class="navbar-brand mt-2 mt-lg-0" href="#">
<img src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp" height="15" alt="MDB Logo"
loading="lazy" />
</a>
<!-- Left links -->
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div class="d-flex align-items-center">
<!-- Icon -->
<a class="text-reset me-3" href="#">
<i class="fas fa-shopping-cart"></i>
</a>
<!-- Notifications -->
<div class="dropdown">
<a class="text-reset me-3 dropdown-toggle hidden-arrow" href="#" id="navbarDropdownMenuLink" role="button"
data-mdb-toggle="dropdown" aria-expanded="false">
<i class="fas fa-bell"></i>
<span class="badge rounded-pill badge-notification bg-danger">1</span>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownMenuLink">
<li>
<a class="dropdown-item" href="#">Some news</a>
</li>
<li>
<a class="dropdown-item" href="#">Another news</a>
</li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div class="dropdown">
<a class="dropdown-toggle d-flex align-items-center hidden-arrow" href="#" id="navbarDropdownMenuAvatar"
role="button" data-mdb-toggle="dropdown" aria-expanded="false">
<img src="https://mdbcdn.b-cdn.net/img/new/avatars/2.webp" class="rounded-circle" height="25"
alt="Black and White Portrait of a Man" loading="lazy" />
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownMenuAvatar">
<li>
<a class="dropdown-item" href="#">My profile</a>
</li>
<li>
<a class="dropdown-item" href="#">Settings</a>
</li>
<li>
<a class="dropdown-item" href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
</header>
<!--Main Navigation-->
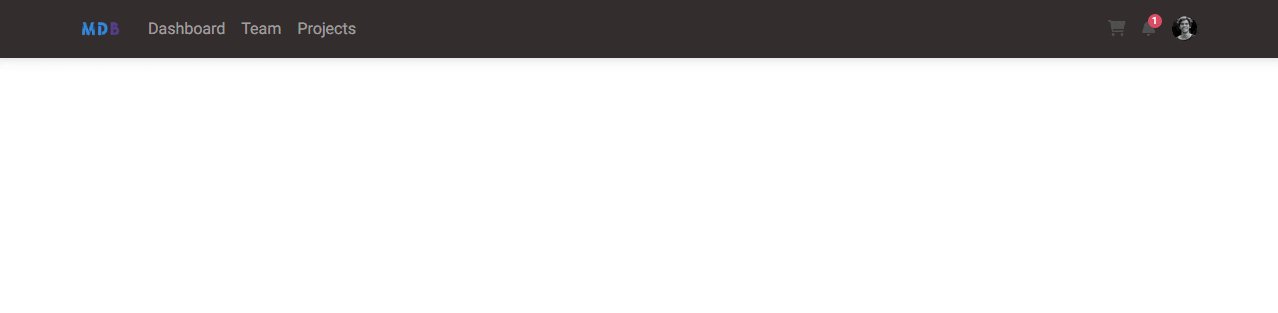
Zapisz plik i odśwież przeglądarkę. Powinieneś zobaczyć pasek nawigacji.
Trochę przypomina zwykły pasek nawigacyjny, prawda? Więc dlaczego tyle kodu? Rozbijmy to na mniejsze części i przeanalizujmy je po kolei.
Najpierw przyjrzyjmy się głównemu, najbardziej zewnętrznemu elementowi nawigacji.
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
Co robi każdy element:
- Klasa
navbardostarcza podstawowy styl i zachowanie dla komponentu. Jeśli ją usuniesz, nawigacja zostanie całkowicie zepsuta. - Klasa
navbar-expand-lgokreśla przy jakim punkcie przerwania (czyli powyżej jakiej szerokości ekranu) nawigacja ma się rozwijać i zmieniać się z widoku mobilnego na widok desktopowy. Jak pamiętasz z poprzedniej lekcji o siatce, punkt przerwania-lgoznacza równy lub większy niż 992 piksele. Jeśli chcesz zmienić punkt przerwania, możesz wybrać spośród dostępnych opcji. - Klasa
navbar-lightdefiniuje, że linki nawigacyjne w pasku nawigacyjnym mają być dostosowane do jasnego tła. Możesz to zmienić na klasęnavbar-dark, a linki staną się białe, więc będziesz musiał zmienić kolor tła paska nawigacyjnego na coś ciemnego, aby zapewnić odpowiedni kontrast. - Klasa
bg-lightokreśla kolor tła paska nawigacyjnego jako bardzo jasny szary. Możesz go zmienić na przykład nabg-darklub inne dostępne kolory.
Krok 2 - zmodyfikuj nawigację
Korzystając z powyższej wiedzy, zróbmy trochę przeróbek w nawigacji. Zmień najbardziej zewnętrzny element, jak następuje:
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
Obecnie nawigacja wydaje się być nieco zepsuta, na przykład elementy po prawej stronie są ledwo widoczne. Ale nie martw się, wkrótce to naprawimy.
Krok 3 - zmień kontener
Następny element, na który spojrzymy, jest nam już dobrze znany. To kontener, który pozwala nam ustawić podstawowe marginesy dla naszego układu. Jak widzisz teraz, jest to container-fluid, czyli kontener bez marginesów, rozciągnięty na pełną szerokość.
<!-- Container wrapper -->
<div class="container-fluid">
Zmień ten kontener na zwykły container, abyśmy mogli cieszyć się nieco marginesami.
<!-- Container wrapper -->
<div class="container">
Krok 4 - przyjrzyj się przyciskowi przełączania
Poniżej otwierającego znacznika elementu kontenera mamy przycisk przełączania. Zawiera wiele atrybutów, ale naprawdę interesuje nas tylko ten: data-mdb-target="#navbarSupportedContent".
<!-- Toggle button -->
<button class="navbar-toggler" type="button" data-mdb-toggle="collapse" data-mdb-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
Jak widzisz, wskazuje na element o określonym identyfikatorze, którym jest #navbarSupportedContent . Jeśli spojrzysz na swój plik index.html, na pasku nawigacyjnym, zobaczysz, że element z klasą collapse zawiera właśnie taki identyfikator. Oznacza to, że nasz przycisk przełączania będzie wywoływał rozwinięcie (collapse) elementu z tym konkretnym identyfikatorem (#navbarSupportedContent), gdy pasek nawigacyjny składa się do widoku mobilnego.

Zauważ, że przycisk przełączania (nazywany również hamburgerem) nie jest widoczny w widoku na komputerze. Pojawia się tylko wtedy, gdy pasek nawigacyjny składa się do widoku mobilnego (konkretnie, gdy szerokość ekranu jest mniejsza niż punkt przerwania ustawiony w klasie navbar-expand-lg, czyli w tym przypadku 992 piksele).
Poniżej przycisku przełączania mamy element collapse z identyfikatorem navbarSupportedContent, o którym właśnie wspomnieliśmy.
<!-- Collapsible wrapper -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
Wewnątrz elementu collapse musimy umieścić wszystkie elementy, które chcemy ukryć w widoku mobilnym.
Krok 5 - zmień navbar-brand
Pierwszy element wewnątrz elementu collapse to element navbar-brand. W tym przypadku jest to grafika z logo MDB.
<!-- Navbar brand -->
<a class="navbar-brand mt-2 mt-lg-0" href="#">
<img src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp" height="15" alt="MDB Logo"
loading="lazy" />
</a>
Moglibyśmy tam umieścić inną grafikę, ale wybierzmy inną opcję i użyjmy zamiast tego ikony.
Przejdź do strony dokumentacji ikon i wybierz ikonę, która ci się podoba. Ja wybrałem ikonę diamentu .
Następnie zamień element <img> na tę ikonę i dodaj do niej klasę text-secondary, aby zmienić kolor na przyjemny odcień szarości.
<a class="navbar-brand mt-2 mt-lg-0" href="#">
<i class="fas fa-gem text-secondary"></i>
</a>
Po zapisaniu pliku i odświeżeniu przeglądarki, powinieneś zobaczyć wybraną przez siebie ikonę w pasku nawigacyjnym zamiast logo MDB.
Krok 6 - zmień linki
Poniżej elementu navbar-brand znajdziesz linki:
<!-- Left links -->
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
To bardzo prosty element i nie ma tutaj wiele do omówienia. Niemniej jednak wprowadzimy kilka zmian.
<!-- Left links -->
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link text-secondary fw-bold" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link text-secondary fw-bold" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link text-secondary fw-bold" href="#">Contact</a>
</li>
</ul>
<!-- Left links -->
Co zrobiliśmy:
- Zmieniliśmy tekst w linkach (na "About", "Projects" i "Contact"), aby odpowiadały przyszłym sekcjom naszej strony docelowej, które będziemy tworzyć w przyszłych lekcjach.
- Dodaliśmy klasę
text-secondary, aby linki miały ten sam kolor co elementnavbar-brand. - Dodaliśmy klasę
fw-bolddo linków, aby pogrubić tekst. ("fw" to skrót od "font weight" - "grubość czcionki"). Jeśli chcesz sprawdzić inne dostępne opcje zmiany czcionki, zajrzyj do strony dokumentacji tekstu.
Teraz powinno to wyglądać tak:
Krok 7 - zmień ikony
Poniżej elementu "collapse" znajdziesz osadzone ikony w elemencie div oznaczonym jako "Right elements".
To, że są umieszczone poza elementem "collapse", oznacza, że będą one wciąż widoczne w widoku mobilnym, co jest pożądanym zachowaniem.
d-flex i align-items-center. Dotyczą one flexbox, kolejnego potężnego narzędzia Bootstrap. Poznamy je dokładniej w późniejszych lekcjach, ale na razie zostawmy je tak, jak są.
<!-- Right elements -->
<div class="d-flex align-items-center">
<!-- Icon -->
<a class="text-reset me-3" href="#">
<i class="fas fa-shopping-cart"></i>
</a>
<!-- Notifications -->
<div class="dropdown">
<a class="text-reset me-3 dropdown-toggle hidden-arrow" href="#" id="navbarDropdownMenuLink" role="button"
data-mdb-toggle="dropdown" aria-expanded="false">
<i class="fas fa-bell"></i>
<span class="badge rounded-pill badge-notification bg-danger">1</span>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownMenuLink">
<li>
<a class="dropdown-item" href="#">Some news</a>
</li>
<li>
<a class="dropdown-item" href="#">Another news</a>
</li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div class="dropdown">
<a class="dropdown-toggle d-flex align-items-center hidden-arrow" href="#" id="navbarDropdownMenuAvatar"
role="button" data-mdb-toggle="dropdown" aria-expanded="false">
<img src="https://mdbcdn.b-cdn.net/img/new/avatars/2.webp" class="rounded-circle" height="25"
alt="Black and White Portrait of a Man" loading="lazy" />
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownMenuAvatar">
<li>
<a class="dropdown-item" href="#">My profile</a>
</li>
<li>
<a class="dropdown-item" href="#">Settings</a>
</li>
<li>
<a class="dropdown-item" href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
Oprócz zwykłej statycznej ikony koszyka zakupów, znajdziesz tu również dwie rozwijane listy: "Notifications" i "Avatar".
Ponieważ ta lekcja staje się naprawdę długa, omówimy rozwijane listy w przyszłych lekcjach. Zamiast tego zamieńmy je na 2 inne statyczne ikony. Po prostu skopiujemy ikonę koszyka zakupów i wkleimy ją 2 razy więcej.
<!-- Right elements -->
<div class="d-flex align-items-center">
<!-- Icon -->
<a class="text-reset me-3" href="#">
<i class="fas fa-shopping-cart"></i>
</a>
<a class="text-reset me-3" href="#">
<i class="fas fa-shopping-cart"></i>
</a>
<a class="text-reset me-3" href="#">
<i class="fas fa-shopping-cart"></i>
</a>
</div>
<!-- Right elements -->
Teraz chcemy zastąpić te ikony ikonami mediów społecznościowych i podlinkować do nich zewnętrzne strony. Dodatkowo, podobnie jak w przypadku poprzednich linków, dodamy klasę text-secondary, aby zachować spójność kolorystyczną.
I ponownie - możesz skorzystać z naszej ogromnej kolekcji ikon i wybrać te, które ci się podobają, a następnie podlinkować je tam, gdzie chcesz.
<!-- Right elements -->
<div class="d-flex align-items-center">
<!-- Icon -->
<a class="text-secondary me-3" href="https://www.youtube.com/c/Mdbootstrap/videos" rel="nofollow" target="_blank">
<i class="fab fa-youtube"></i>
</a>
<!-- Icon -->
<a class="text-secondary me-3" href="https://twitter.com/ascensus_mdb" rel="nofollow" target="_blank">
<i class="fab fa-twitter"></i>
</a>
<!-- Icon -->
<a class="text-secondary me-3" href="https://github.com/mdbootstrap/mdb-ui-kit" rel="nofollow" target="_blank">
<i class="fab fa-github"></i>
</a>
</div>
<!-- Right elements -->
Oto efekt końcowy naszych modyfikacji w pasku nawigacyjnym:
Och, to była długa lekcja! Możesz bezpiecznie poczuć satysfakcję, ponieważ przetrawiliśmy wiele ważnych i dość trudnych zagadnień. Dobra robota!

O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.

